Şablonlar
Sanalog modül ve bileşenlerden oluşan dinamik bir içerik yönetim sistemidir. Modül ve bileşenler Şablon dediğimiz, hareket edilebilir bir alanda toplanmakta ve website sayfaları görüntülenmektedir.
Sanalog kullanılarak yapılan bir websitesi şablon olmadan çalışmaz. Yani bir nevi sanalogun omurgası görevini üstlenmektedir. Sayfalar bu şablonlar aracılığıyla sistem tarafından çağrılmaktadır. Şimdi sırayla şablon nasıl tanımlanır, Şablon içeriği nasıl oluşturulur ve bir sayfa bir şablona nasıl bağlanır bu makalede anlatılacaktır.

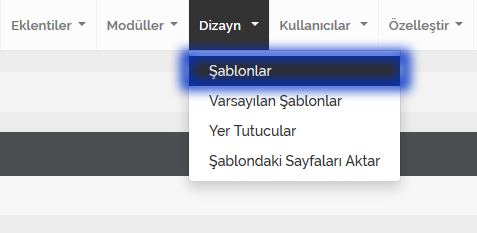
Resim 1
Yönetim panelinde Dizayn/Şablonlar Menusu altında sanalog tarafından oluşturulan örnek şablonlar listelenmektedir.

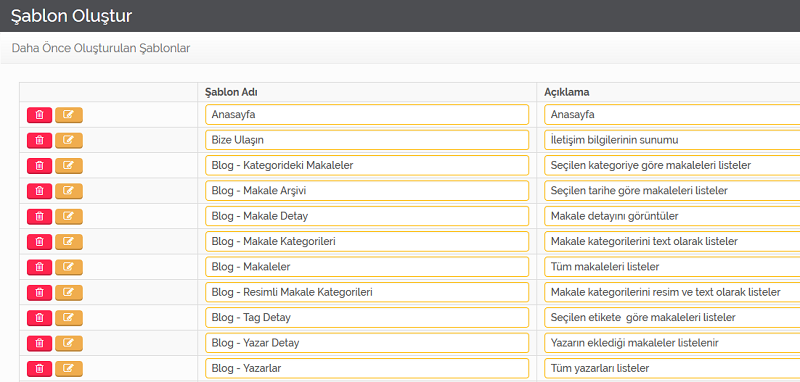
Resim 2
1.Şablon Nasıl Tanımlanır?

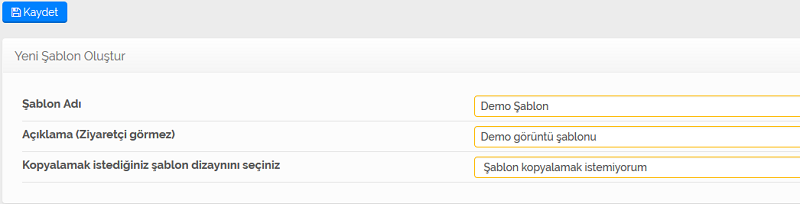
Resim 3
- Şablon adı:
- Belirleyici bir şablon adı tanımlanır.
- Açıklama:
- Şablon ile alakalı bir açıklama yazılır, isteğe bağlı olarak. Zİyaretçi görmez.
- Kopyalamak istediğiniz şablon dizaynını seçiniz:
- Daha önceden oluşturulan bir şablon içeriğini aynen kopyalamak için istenilen şablon seçilir.
Şablon kopyalama işleme, eğer daha önceden oluşturulmuş bir ana şablonunun varsa ve o ana şablonun top, footer, left, right bölümlerinde olan modullerin aynen bu yeni şablonda da görünmesi istenirse, önceki şablon seçilebilir. Fakat hiçbir şablon seçilmeyip, yeni bir şablon oluşturulacak ise o zaman şablon kopyalama bölümü boş bırakılır.
2.Şablon içeriği nasıl oluşturulur?

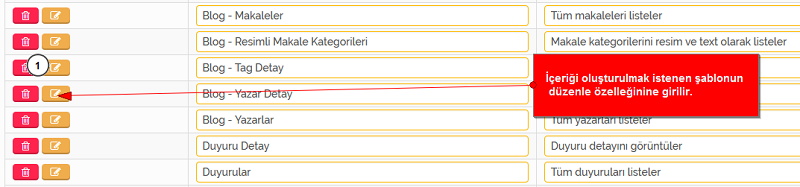
Resim 4
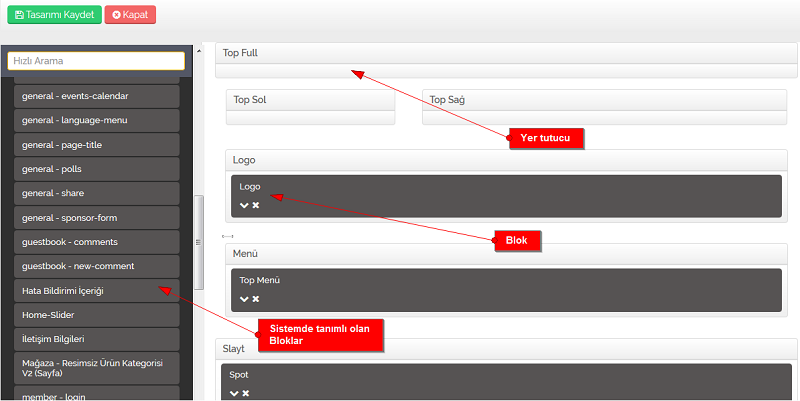
İçeriği oluşturulan şablonun edit/düzenle bölümüne girilir. Burda karşılaşılan ekranda şablon gövdesi, gövdenin içerisi bulunan yer tutucular, yer tutucuların içine yerleşmiş bloklar görünmektedir.

Resim 5
Sol panelde bulunan bloklar mouse ile sürükle-bırak tekniğiyle istenilen yer tutucu içerisine yerleştirilir. Bir yer tutucunun içerisinde istenildiği miktarda blok yerleştirilebilir.

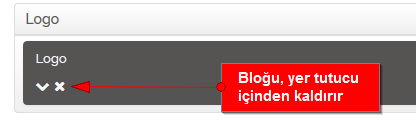
Resim 6
Şablona yerleştirilmiş olan bir blok kaldırılmak istenirse bloğun hemen sol üst köşesinde bulunan  bloğu sayfadan kaldır ikonuna tıklanır.
bloğu sayfadan kaldır ikonuna tıklanır.

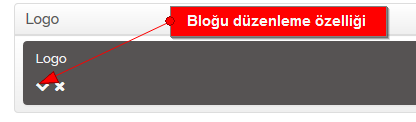
Resim 7
Şablona yerleştirilmiş olan bir blok düzenlenmek istenirse bloğun hemen sol üst köşesinde bulunan  düzenle ikonuna tıklanır. Tıklandığında kullanıcıya 2 özellik sunulur. 1.özellik bloğu düzenleme, 2.özellik nitelikleri düzenleme.
düzenle ikonuna tıklanır. Tıklandığında kullanıcıya 2 özellik sunulur. 1.özellik bloğu düzenleme, 2.özellik nitelikleri düzenleme.

Resim 8
Bloğu düzenle: Kullanıcıyı bloğu oluşturduğu sayfaya yönlendirir ve yeniden düzenleme yapmasını sağlar.
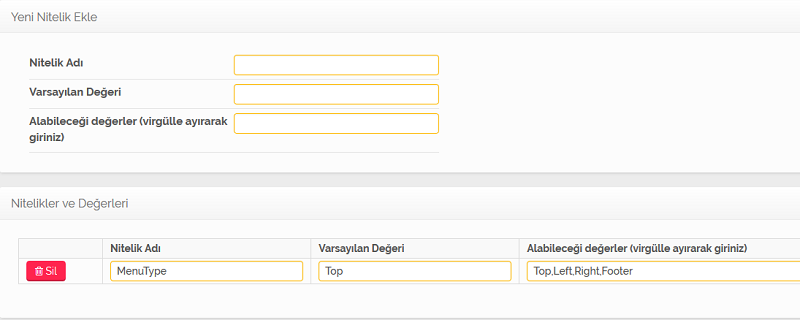
Nitelikleri düzenle: Nitelik, bir blok için tanımlanmış olan değerlerdir. Bir bloğa birden çok nitelik tanımlaması yapılmaktadır.

Resim 9
Menu nav tanımlaması için Nitelik Adı = MenuType, Varsayılan Değeri = Top, Alabileceği değerler = Top,Left,Right,Footer Yani, bir menu bloğu için menu tipi tanımlanmış, bu menunun varsayılan olarak top menusu olduğu fakat, bunun dışında left, right, footer da da bu menunun kullanılacağı ifade edilmiş olmaktadır.
Şablonlar sayfasında varolan bir sayfa şablonunu kaldırmak için sil butonuna basılır ve şablon silinir.

Resim 10
3.Sayfa Şablona Nasıl Bağlanır?
Şablon oluşturulduktan sonra tasarlanan şablonu kullanmak için bir sayfaya bağlamak gerekmektedir. Bir şablon sınırsız sayıda sayfaya bağlanabilmektedir. Ya da her bir sayfa için farklı bir şablon tasarımı yapılabilir.
İletişim Şablonu: İletişim sayfası için,Kurumsal Şablon: Hakkımızda Şablon için vb...
Öncelikle admin/sayfalar menusu altında sayfalar bölümüne girilir.

Resim 11
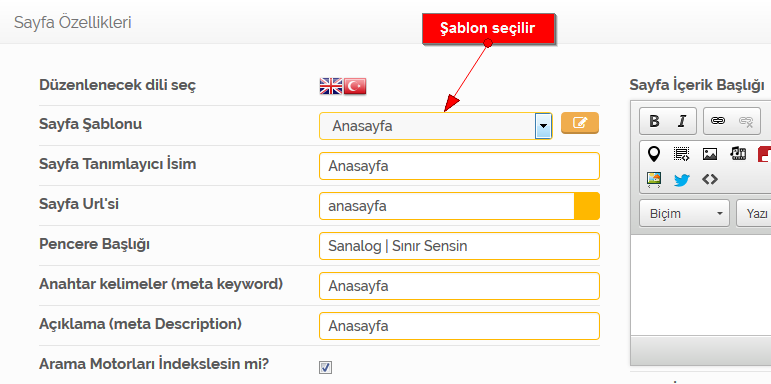
Sayfaya girilir. Sayfa özelliklerinden dizayn/şablonlar menusu altında oluşturulan şanlonların listelendiğiSayfa şablonu butonuna basılarak istenilen şablon sayfaya atanır.

Resim 12
Artık sayfa şablonu oluşturulmuş ve bir sayfaya atanmıştır.